結論
管理画面「外観」→「カスタマイズ」の中の「追加CSS」にコードを追加する
.post-date, .post-update {
font-family: var(--cocoon-default-font);
}追記(3/21更新)
大元の設定変えて上手くいった!と思ってたけど、これ親テンプレートの設定を変えてるから、更新が来たらもとに戻っちゃうみたい。ということでこの方法はダメ。ダメだったということを残しておく。
大元の設定を変える場所も見つけた。
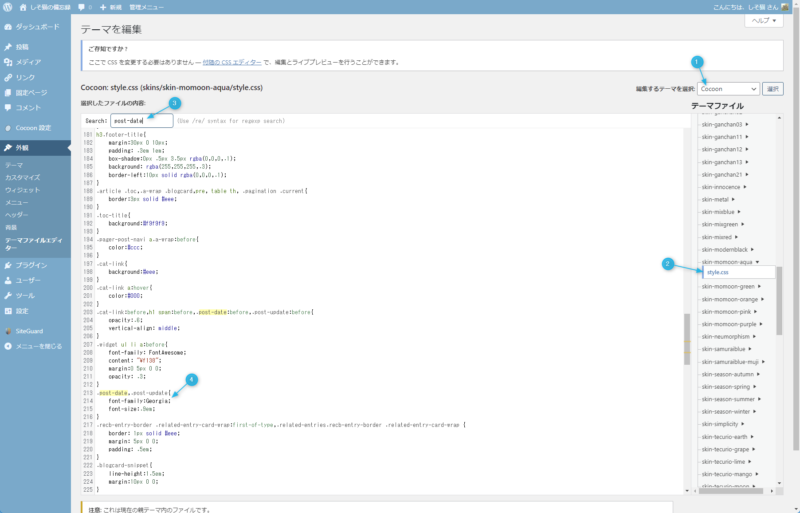
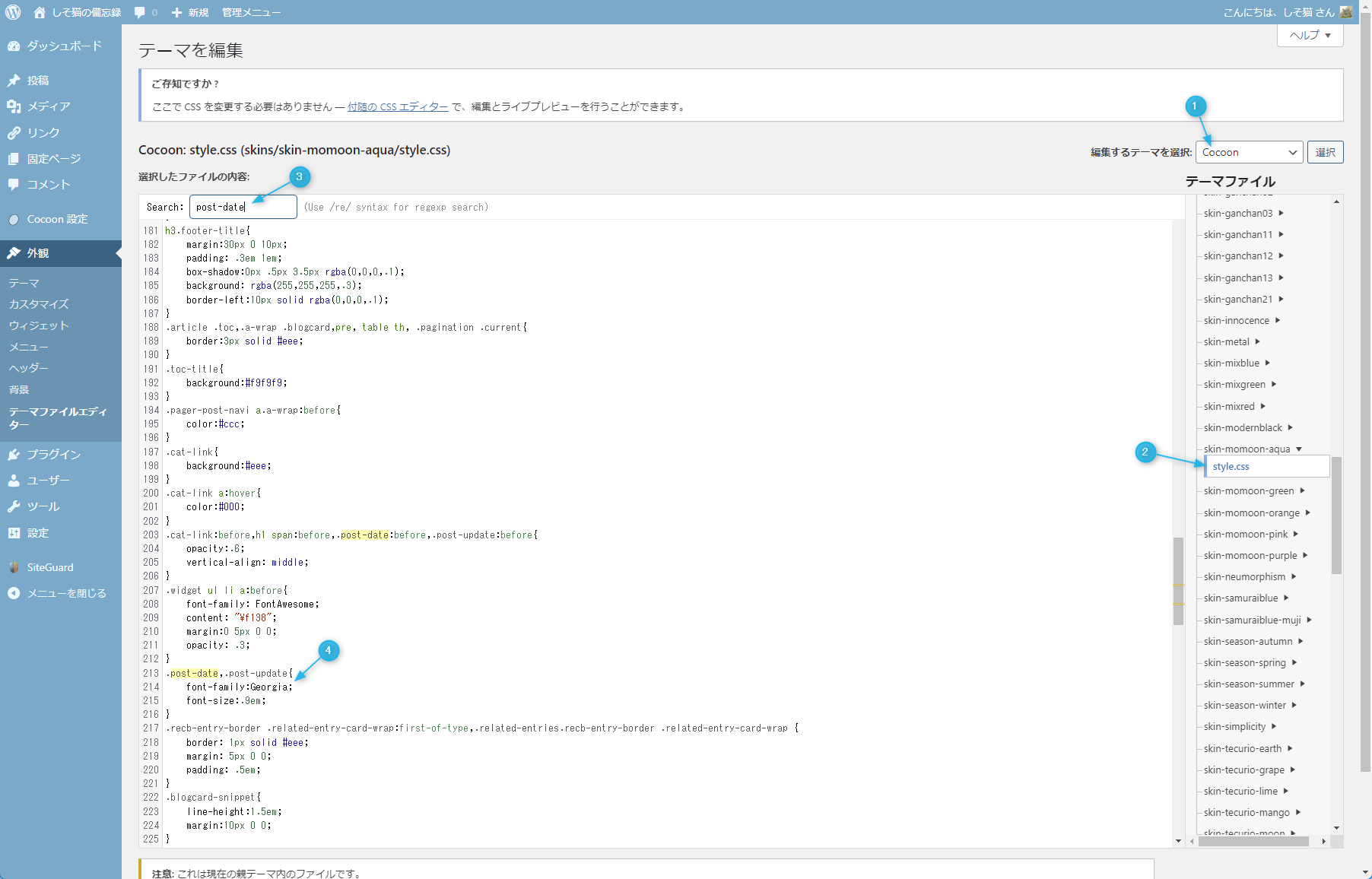
管理画面「外観」→「テーマファイルエディター」から
編集するテーマを「Cocoon」に。右側テーマファイル内「skins」→「skin-momoon-aqua」の「style.css」を選ぶ。「Ctrl + F」を押して検索を出す。「post-date」を入力。「font-family:」の指定をしている行をまるっと消す。

経緯
WordPressを作成、テーマはCocoonに決定。
Cocoonのスキンを見てたら、タイジーWPさんのMomoon(アクア)というのが割りと好みだったので、これに決定。
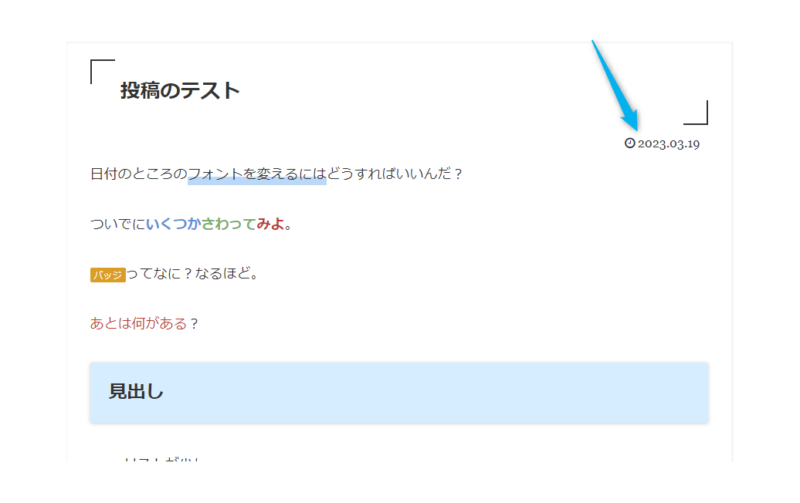
で、とりあえず適用していろいろさわってる中で、どうしても気になったのが日付のとこのフォント。

全体のフォントは設定してあるけど、この日付の部分だけどうも別のフォントが設定されているっぽい。縦の長さが揃ってないのがどうしても好みに合わない。
ということで、全体のフォントと同じにするぞ!と決めて調べ始めた。
見つけ方
わからないことはとりあえずGoogle先生に聞く。が、欲しい情報がピンポイントでは無かった。
じゃあ仕方ないということでCSSを見始める。が、ごちゃごちゃしてて面倒。
で、どうしようかなーと思ってたときにひらめいた。
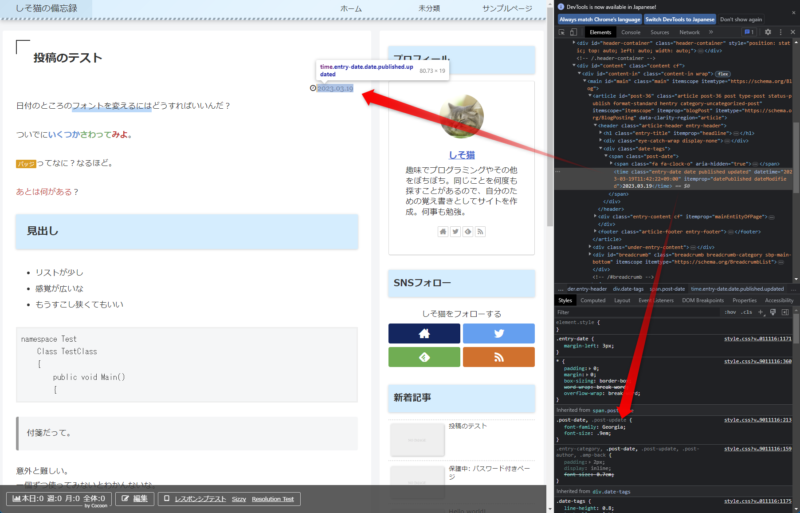
あ、そういう時のための開発者ツールじゃん。

HTMLの中のどこかはハイライト表示で割りと簡単に発見。
適用されてるCSSが下に表示されてたからそっちもすぐ見つかった。Georgia?がフォント名か?
正解でした。高さが揃ってないのはわざとだったのね。
ということで、これを変更すれば解決。さぁどうしよう。
テーマ(スキン)のCSSを直接変更して・・・はどこからやるんだろ?
難しそうなので却下。
WordPress管理画面の「外観」→「カスタマイズ」に「追加CSS」なるものを発見。
ここでいいじゃん。
.post-date, .post-update {
font-family: Georgia;
font-size: .9em;
}さっき見つけたのがこれ。
font-sizeはそのままで別にいいから、font-familyだけ変えればいいね。
で、何に変えようか。

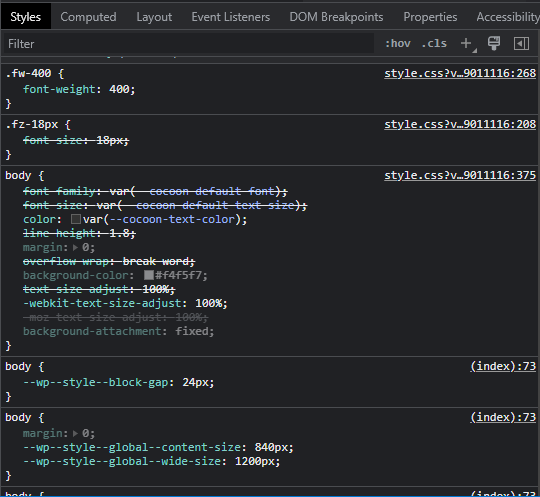
開発者ツールで見ていったら、bodyのfont-familyはなんかごちゃごちゃ書いてある。
よくわかんないけど、これたぶんどこかで設定したデフォルトフォントにするって書き方だよね。
じゃあこれそのままコピペでいっか。で最初のコードが完成。ちゃんとできた。


コメント